Codecademy is an e-learning website offering a unique system to help students learn how to code. Their skill-based courses focusing on web development, programming, and data sciences have grown in popularity because of their practical applications.
Codecademy applies different strategies to make learning more fun and effective for their students with a “learn by doing” approach, real-world projects, and a gamification system.
In this post, we’ll take a look into Codecademy’s reward system and guide you on how to implement similar gamification elements on your own WordPress site using BadgeOS.
The Codecademy Reward System
Codecademy’s reward system uses effective gamification elements including points, badges, and streaks. We’ll take a look at each one to help understand how these elements are being used to boost engagement on their site.
User-Focused Learning
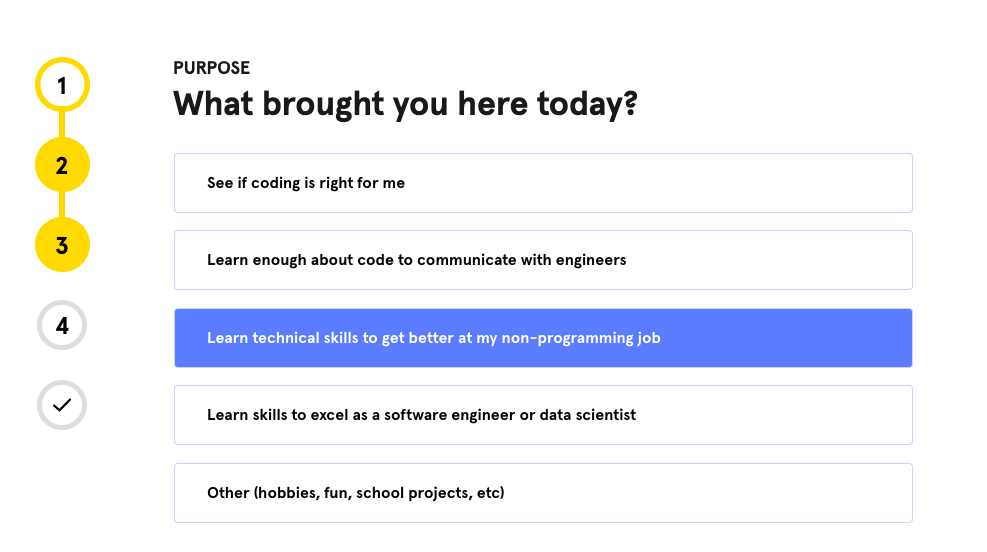
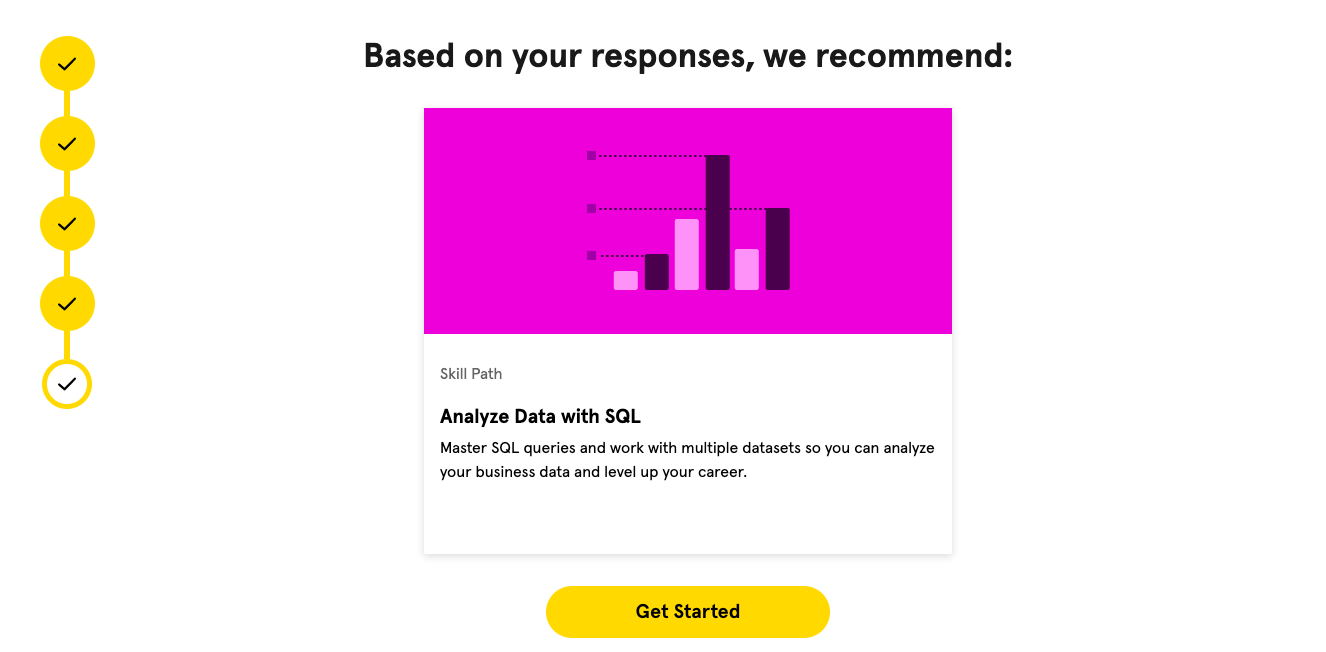
From the very start, Codecademy welcomes new users with a personalized approach. New users answer a series of questions that allow Codecademy to offer custom learning recommendations that fit users’ goals, time availability, and interests. As a result, the primary act of enrolling in their courses becomes interactive and user-centered.
How to:
Online educators working with LearnDash LMS can create a similar course recommendation quiz for prospective students. In order to configure the quiz, users must first get the LearnDash LMS WooCommerce integration and list their courses as WooCommerce products. This enables you to use the Product Recommendations Quiz For E-Commerce plugin, to create a quiz that can provide a personalized course recommendation.
This plugin allows you to create a quiz and link products, in this case, courses, to the different answer choices for each question. Then, the quiz can recommend the most compatible course based on the answers provided by the student.
Challenges to Generate Achievement
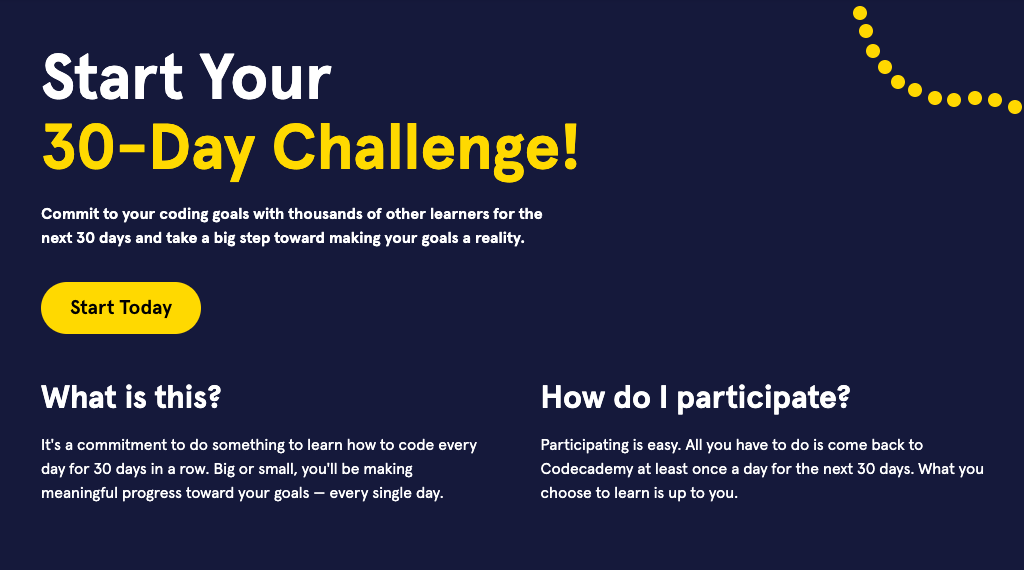
Additionally, Codecademy gives students the opportunity to join a 30-day challenge, where they commit to being active on the site for 30 days in a row. The main goal of the 30-day challenge is to help new students build a habit of coding practice and gain momentum on the site.
How to:
You can replicate this challenge using the BadgeOS daily visit trigger. With this trigger, you can reward your users for completing a certain number of daily visits to your e-learning site.
To increase the chances of study habits sticking, you can also create a challenge related to lessons. For example, you can award a badge each time a user completes a lesson and name each badge Lesson 1, Lesson 2, Lesson 3, and so on.
The whole set of Lesson badges included in the challenge can be visually displayed to students using the Interactive Progress Map add-on. This way, users can see the badges they have earned and the badges outstanding, motivating them to complete the challenge.
Staying Motivated with Activity Streaks
Codecademy strives to motivate users to remain active on the site in order to make daily progress. To discourage students from taking a break from learning, Codecademy incorporates streak numbers that increase with daily activity.
Here are some of the daily activities that can be tracked through streaks:
- Passing a lesson checkpoint
- Starting a new project
- Making any progress in a project by completing project steps
- Finishing a quiz, article, video, or informational
- Finishing a practice pack on web or mobile
How to:
A setup similar to streaks can be set up with BadgeOS, using point types. You can create a point type called “Streak” in which the user earns one point every time the user logs into the site. In the point deduct section you can set up “Streak” points that are deducted when the user doesn’t log in for a certain number of days, using the “not log in for X days” trigger. This way, you can apply the same concept, in which users are rewarded for being persistent on the site and punished by losing points when they stray from their study.
You can also implement streaks that work more similarly to the ones used in Codecademy since BagdeOS is a highly customizable plugin. If you’d like to add streaks to your gamification system, reach out to our official partners.
Badges to be Proud Of
In their reward system, Codecademy awards students with four different kinds of badges:
- Exercise badges are awarded according to the number of exercises completed.
- Course-specific badges are awarded for completing specific courses or lessons.
- Course badges when a student completes any other lesson that doesn’t have a specific badge.
- Promotion badges are earned by participating in associated events or specific partnerships
How to:
You can create a similar system using the BadgeOS plugin, where each of these badge types represents “Achievement Types”. Then, you can create individual badges within each achievement type.
BadgeOS e-learning integrations allow you to create badges based on course and lesson completion, which means you can create badges like the ones used by Codecademy. Badges can be awarded when users complete any course/lesson or a specific one, depending on your needs. You can also create badges that mimic “Exercise Badges”, meaning you award a user whenever they submit an assignment or pass a quiz.
For example, using the BadgeOS LearnDash Integration add-on you can use the “upload an assignment” trigger to award a badge when a student submits an assignment.
Earning More with Points
Additionally, Codecademy operates a point system to further incentivize students, allowing them to increasingly collect more points as they complete more exercises. Points are awarded exclusively for completing exercises but are not based on any other project or quiz activity. Each time students complete an exercise, they get awarded 1 point. This way, a sense of healthy competition is built, and students can compare their number of points with each other.
How to:
Just like in Codecademy, you can award points based on course assignments using BadgeOS point types. You can award points based on a wide range of activities, including course/lesson completion, passed quizzes, group registrations, website visits, and more.
Additionally, you can instill further competition by displaying earned points on a leaderboard using the Leaderboard Add-on.
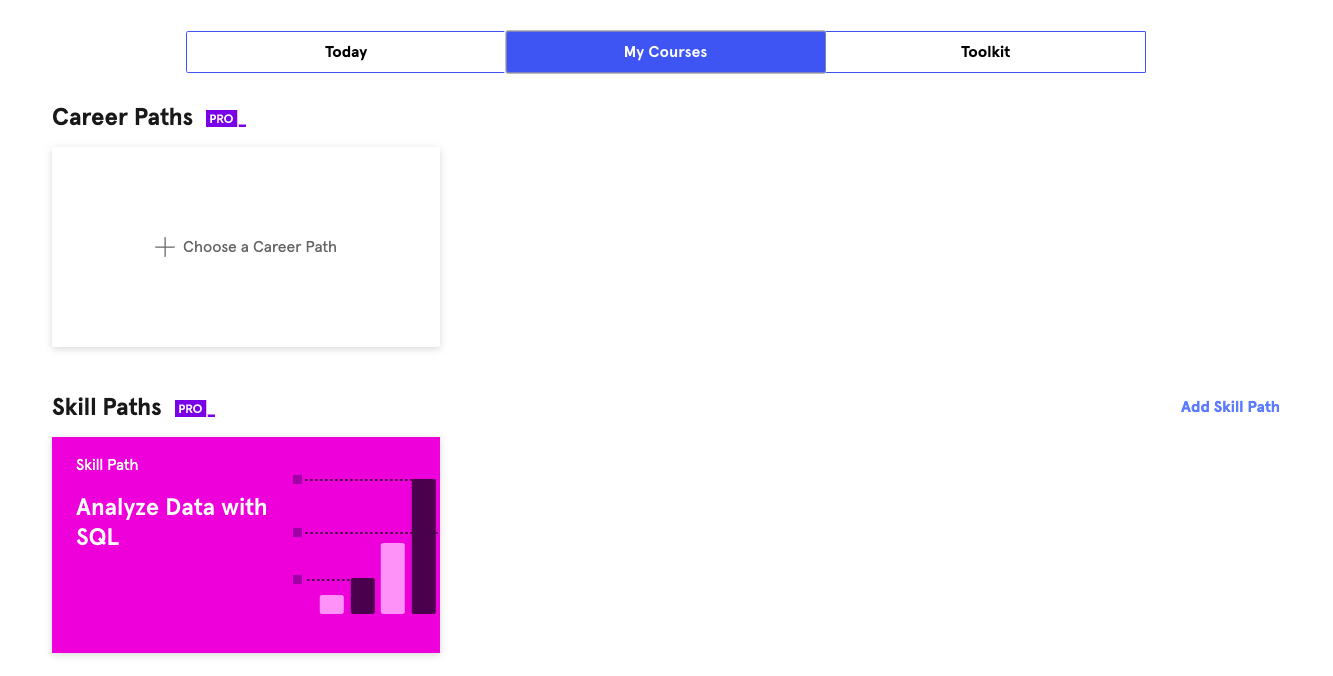
Keeping on Track with Goal Setting
Goal setting is a powerful strategy most people use to get things done and accomplish new projects. Defining clear goals and keeping them constantly in mind allows us to stay motivated as we work towards them. Codecademy applies this technique by allowing users to set learning goals such as working towards a certain career or skill. Users can do this by taking on a new “skill path” or “career path” on the site.
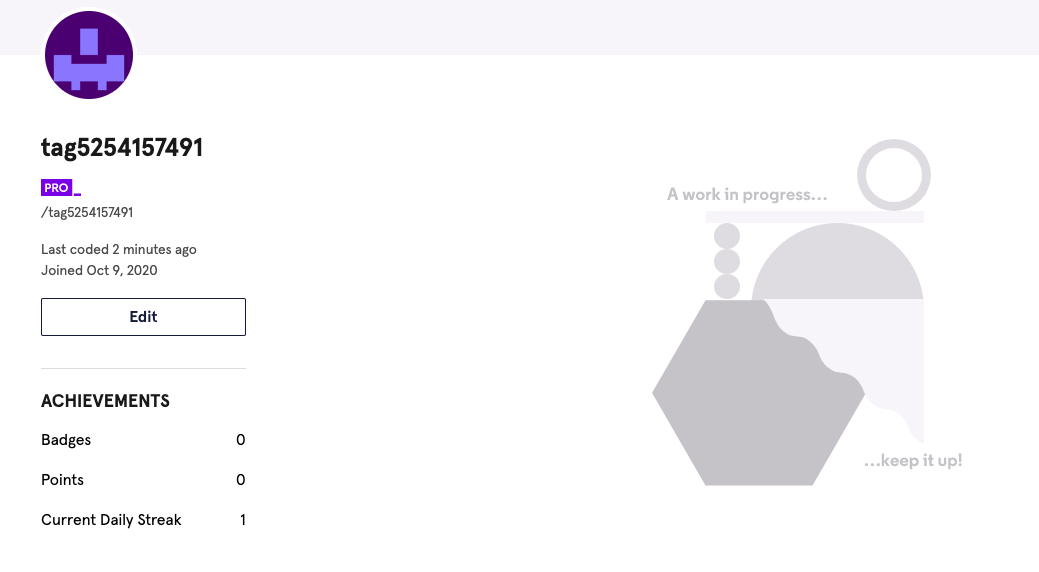
Reward System On Display
Codecademy displays different reward system elements like activity streaks, points, and badges on user profile pages.
How to:
If you’re looking to display user achievements on your own e-learning website in a similar way, BadgeOS provides the ideal solution. With the Interactive Progress Map add-on, each student can visualize all that has been achieved, while also seeing the achievements that are pending. This is a great way to showcase progress and motivate students to keep moving forward in their journey through your e-learning site.
You can also introduce community competition by displaying user achievements, ranks, and points on a public leaderboard, using the Leaderboard add-on.
Why not teach like the pros?
Codecademy uses effective gamification strategies to keep students engaged. Find out how you can replicate their gamification strategies in your #elearning site using #BadgeOS in this post. 🤩 Click To TweetWith BadgeOS you can get inspired by Codecademy and build a reward system for your LearnDash, LifterLMS, and TutorLMS online courses. We hope this post gave you some inspiring ideas to try on your e-learning website. If you have any comments or questions, please let us know in the comments below.











Leave A Comment